





Design execution and visualization: Helping an artist fulfill his vision for a signature model guitar yielded outstanding results.

An established insurance provider in the credit union sector updates its brand in preparation for an increasingly competitive market.

A venerable hotel brand receives an elegant refresh.
An ooey-gooey visual mnemonic for one of
the oldest mysteries in the confectionery world.
An important phase in the evolution of a
storied collection of vintage hotels in
historic Niagara-on-the-Lake.
A happy little delivery van puts a fresh face on grocery delivery.
An extraordinary cultural project gets a vibrant visual identity.
advocacy marketing
A grass-roots program with trusted advisors
facilitated long-term product trial, with a
powerful offline social component.
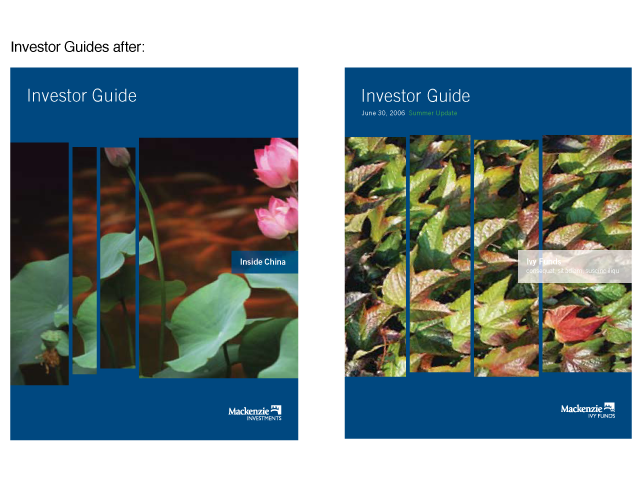
Investor and advisor communications get a refreshed brand expression, with design refinement and a conceptual framework for tying images to content.